再谈javascript面向对象编程
前言:虽有陈皓《Javascript 面向对象编程》珠玉在前,但是我还是忍不住再画蛇添足的补上一篇文章,主要是因为javascript这门语言魅力。另外这篇文章是一篇入门文章,我也是才开始学习Javascript,有一点心得,才想写一篇这样文章,文章中难免有错误的地方,还请各位不吝吐槽指正
目录
吐槽Javascript
初次接触Javascript,这门语言的确会让很多正规军感到诸多的不适,这种不适来自于Javascript的语法的简练和不严谨,这种不适也来自Javascript这个悲催的名称,我在想网景公司的Javascript设计者在给他起名称那天一定是脑壳进水了,让Javascript这么多年来受了这么多不白之冤,人们都认为他是Java的附属物,一个WEB玩具语言。因此才会有些人会对Javascript不屑,认为Javascript不是一门真正的语言,但是这此他们真的错了。Javascript不仅是一门语言,是一门真真正正的语言,而且他还是一门里程碑式的语言,他独创多种新的编程模式原型继承,闭包(作者注:闭包不是JS首创,应该Scheme首创,prototypal inheritance 和 dynamic objects 是self语言首创,Javascript的首创并不精彩,谢谢网友的指正。),对后来的动态语言产生了巨大的影响。做为当今最流行的语言(没有之一),看看git上提交的最多的语言类型就能明白。随着HTML5的登场,浏览器将在个人电脑上将大显身手,完全有替换OS的趋势的时候,Javascript做为浏览器上的一门唯一真真的语言,如同C之于 unix/linux,java之于JVM,Cobol之于MainFrame,我们也需要来重新的认真地认识和审视这门语言。另外Javascript的正式名称是:ECMAScript,这个名字明显比Javascript帅太多了!
言归正传,我们切入主题——Javascript的面向对象编程。要谈Javascript的面向对象编程,我们第一步要做的事情就是忘记我们所学的面向对象编程。传统C++或Java的面向对象思维来学习Javascript的面向对象会给你带来不少困惑,让我们先忘记我们所学的,从新开始学习这门特殊的面向对象编程。既然是OO编程,要如何来理解OO编程呢,记得以前学C++,学了很久都不入门,后来有幸读了《Inside The C++ Object Model》这本大作,顿时豁然开朗,因此本文也将以对象模型的方式来探讨的Javascript的OO编程。因为Javascript 对象模型的特殊性,所以使得Javascript的继承和传统的继承非常不一样,同时也因为Javascript里面没有类,这意味着Javascript里面没有extends,implements。那么Javascript到底是如何来实现OO编程的呢?好吧,让我们开始吧,一起在Javascript的OO世界里来一次漫游
首先,我们需要先看看Javascript如何定义一个对象。下面是我们的一个对象定义:
[javascript]
var o = {};
[/javascript]
还可以这样定义一个对象
[javascript]
function f() {
}
[/javascript]
对,你们没有看错,在Javascript里面,函数也是对象。
当然还可以
[javascript]
var array1= [ 1,2,3];
[/javascript]
数组也是一个对象。
其他关于对象的基本的概念的描述,还是请各位亲们参见陈皓《Javascript 面向对象编程》文章。
对象都有了,唯一没有的就是class,因为在Javascript里面是没有class关键字的,算好还有function,function的存在让我们可以变通的定义类,在扩展这个主题前,我们还需要了解一个Javascript对象最重要的属性,__proto__成员。
__proto__成员
严格的说这个成员不应该叫这个名字,__proto__是Firefox中的称呼,__proto__只有在Firefox浏览器中才能被访问到。做为一个对象,当你访问其中的一个成员或方法的时候,如果这个对象中没有这个方法或成员,那么Javascript引擎将会访问这个对象的__proto__成员所指向的另外的一个对象,并在那个对象中查找指定的方法或成员,如果不能找到,那就会继续通过那个对象的__proto__成员指向的对象进行递归查找,直到这个链表结束。
好了,让我们举一个例子。
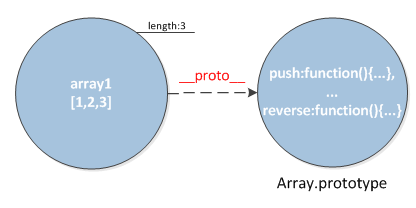
比如上上面定义的数组对象array1。当我们创建出array1这个对象的时候,array1实际在Javascript引擎中的对象模型如下:

array1对象具有一个length属性值为3,但是我们可以通过如下的方法来为array1增加元素:
[javascript]
array1.push(4);
[/javascript]
push这个方法来自于array1的__proto__成员指向对象的一个方法(Array.prototye.push())。正是因为所有的数组对象(通过[]来创建的)都包含有一个指向同一个具有push,reverse等方法对象(Array.prototype)的__proto__成员,才使得这些数组对象可以使用push,reverse等方法。
那么这个__proto__这个属性就相当于面向对象中的”has a”关系,这样的的话,只要我们有一个模板对象比如Array.prototype这个对象,然后把其他的对象__proto__属性指向这个对象的话就完成了一种继承的模式。不错!我们完全可以这么干。但是别高兴的太早,这个属性只在FireFox中有效,其他的浏览器虽然也有属性,但是不能通过__proto__来访问,只能通过getPrototypeOf方法进行访问,而且这个属性是只读的。看来我们要在Javascript实现继承并不是很容易的事情啊。
函数对象prototype成员
首先我们先来看一段函数prototype成员的定义,
When a function object is created, it is given a prototype member which is an object containing a constructor member which is a reference to the function object
当一个函数对象被创建时,这个函数对象就具有一个prototype成员,这个成员是一个对象,这个对象包含了一个构造子成员,这个构造子成员会指向这个函数对象。
例如:
[javascript]
function Base() {
this.id = "base"
}
[/javascript]
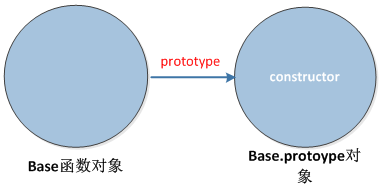
Base这个函数对象就具有一个prototype成员,关于构造子其实Base函数对象自身,为什么我们将这类函数称为构造子呢?原因是因为这类函数设计来和new 操作符一起使用的。为了和一般的函数对象有所区别,这类函数的首字母一般都大写。构造子的主要作用就是来创建一类相似的对象。
上面这段代码在Javascript引擎的对象模型是这样的

new 操作符
在有上面的基础概念的介绍之后,在加上new操作符,我们就能完成传统面向对象的class + new的方式创建对象,在Javascript中,我们将这类方式成为Pseudoclassical。
基于上面的例子,我们执行如下代码
[javascript]
var obj = new Base();
[/javascript]
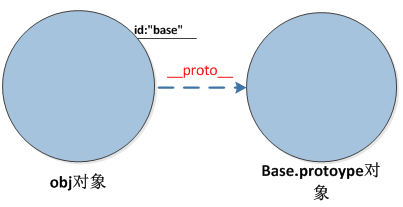
这样代码的结果是什么,我们在Javascript引擎中看到的对象模型是:

new操作符具体干了什么呢?其实很简单,就干了三件事情。
[javascript]
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
[/javascript]
第一行,我们创建了一个空对象obj
第二行,我们将这个空对象的__proto__成员指向了Base函数对象prototype成员对象
第三行,我们将Base函数对象的this指针替换成obj,然后再调用Base函数,于是我们就给obj对象赋值了一个id成员变量,这个成员变量的值是”base”,关于call函数的用法,请参看陈皓《Javascript 面向对象编程》文章
如果我们给Base.prototype的对象添加一些函数会有什么效果呢?
例如代码如下:
[javascript]
Base.prototype.toString = function() {
return this.id;
}
[/javascript]
那么当我们使用new创建一个新对象的时候,根据__proto__的特性,toString这个方法也可以做新对象的方法被访问到。于是我们看到了:
构造子中,我们来设置‘类’的成员变量(例如:例子中的id),构造子对象prototype中我们来设置‘类’的公共方法。于是通过函数对象和Javascript特有的__proto__与prototype成员及new操作符,模拟出类和类实例化的效果。
Pseudoclassical 继承
我们模拟类,那么继承又该怎么做呢?其实很简单,我们只要将构造子的prototype指向父类即可。例如我们设计一个Derive 类。如下
[javascript]
function Derive(id) {
this.id = id;
}
Derive.prototype = new Base();
Derive.prototype.test = function(id){
return this.id === id;
}
var newObj = new Derive("derive");
[/javascript]
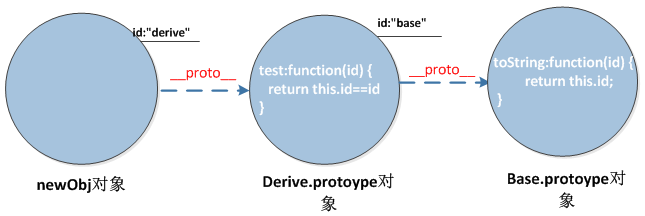
这段代码执行后的对象模型又是怎么样的呢?根据之前的推导,应该是如下的对象模型

这样我们的newObj也继承了基类Base的toString方法,并且具有自身的成员id。关于这个对象模型是如何被推导出来的就留给各位同学了,参照前面的描述,推导这个对象模型应该不难。
Pseudoclassical继承会让学过C++/Java的同学略微的感受到一点舒服,特别是new关键字,看到都特亲切,不过两者虽然相似,但是机理完全不同。当然不关什么样继承都是不能离不开__proto__成员的。
Prototypal继承
这是Javascript的另外一种继承方式,这个继承也就是之前陈皓文章《Javascript 面向对象编程》中create函数,非常可惜的是这个是ECMAScript V5的标准,支持V5的浏览器目前看来也就是IE9,Chrome最新版本和Firefox。虽然看着多,但是做为IE6的重灾区的中国,我建议各位还是避免使用create函数。好在没有create函数之前,Javascript的使用者已经设计出了等同于这个函数的。例如:我们看看Douglas Crockford的object函数。
[javascript]
function object(old) {
function F() {};
F.prototype = old;
return new F();
}
var newObj = object(oldObject);
[/javascript]
例如如下代码段
[javascript]
var base ={
id:"base",
toString:function(){
return this.id;
}
};
var derive = object(base);
[/javascript]
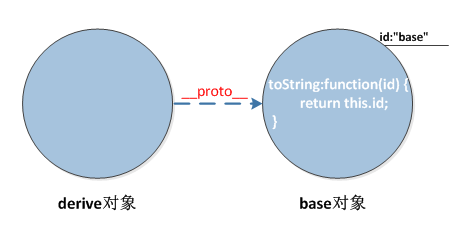
上面函数的执行后的对象模型是:

如何形成这样的对象模型,原理也很简单,只要把object这个函数扩展一下,就能画出这个模型,怎么画留给读者自己去画吧。
这样的继承方式被称为原型继承。相对来说要比Pseudoclassical继承来的简单方便。ECMAScript V5正是因为这原因也才增加create函数,让开发者可以快速的实现原型继承。
上述两种继承方式是Javascript中最常用的继承方式。通过本文的讲解,你应该对Javascript的OO编程有了一些‘原理’级的了解了吧
参考:
《Prototypes and Inheritance in JavaScript Prototypes and Inheritance in JavaScript》
Advance Javascript (Douglas Crockford 大神的视频,一定要看啊)
题外话:
web2.0后,web应用可谓飞速发展,如今在HTML5发布之际,浏览器的功能被大大强化,我感觉Browser远远在不是一个Browser那么简单了。记得C++之父曾经这样说过JAVA,JAVA不是跨平台,JAVA本身就是一个平台。如今的Browser也本身就是一个平台了,好在这个平台是基于标准的。如果Browser是平台,由于Browser安全沙箱的限制,个人电脑的资源被使用的很少,感觉Browser就是一个NC(Network Computer)?我们居然又回到了Sun最初提出的构想,Sun是不是太强大了些?
(转载本站文章请注明作者和出处 酷 壳 – CoolShell ,请勿用于任何商业用途)








 (20 人打了分,平均分: 3.70 )
(20 人打了分,平均分: 3.70 )
《再谈javascript面向对象编程》的相关评论
赞!原理级的文章总是好看。比如对照着《Python原码剖析》看这篇。
不过更期待对ECMAScript这样设计OO模型的理由有更多分析,为什么这样设计?是模型上的优越优势,还是Browser平台的特点导致不得不这样设计?
做为当今最流行的语言(没有之一)… 这个名字明显比Javascript帅太多了!
这一段看得我浑身颤抖啊。
第一段对js的吹捧个人感觉有些过头,js的一些特性在FP中早已存在,而且“对后来的动态语言产生巨大影响”,这个有待考证。
Pseudoclassical 继承这一节
Derive.prototype = new Base();
是否应该是
Derive.prototype.prototype = new Base();
“对后来的动态语言产生巨大影响” 实际上现在流行的三大动态语言Python/Ruby/Lua 在诞生时,并没有收到javascript太多影响。作者这句话有些相当然了。 当然,文章是好文章,很有技术含量~ 支持。
曾经多次用心学javascript,如今还只能停留在用的阶段,自己还是搞不定。
@feil
可以看一下这两篇
Javascript继承机制的设计思想
Javascript诞生记
他独创多种新的编程模式原型继承,闭包
—
这玩意不是js独创的吧.
@junyi
第二种传进去的参数就已经是对象了,感觉第一种和第二种没什么区别,只是封装成了函数,而且都不是最佳方式,prototype的constructor属性都被覆盖掉了。
很多教材,很多地方,一开始就会阐述java和javascript的关系。所以我和我身边的人没有因为这个有过疑问。直至后来,看到这个都有点烦了。呵呵,现在知道这个还是有作用的。我一直认为由强语言转而学习javascript是一件很好的事情,强语言会让你对设计模式,模块化设计,性能等方面有了一定的积累,这时转战无任何约束的javascript,往往可以写出很好的东西来。jquery是现今最流行的js的框架,但我想推荐一下mootools, 如果看它的源码,个人感觉是一种享受。。。
ECMAScript 是规范吧,,,怎么变成名字了?
__proto__在chrome的调试工具也可以看到吧….
javascript是对ECMAScript的扩展,分支还有actionscript。不能直接等同。
第一段里的schema应该是scheme
这些都不是新闻了,能不能有点技术含量的东西啊。比如如何进行编译,如何优化二进制代码。这些太初级了。
dynamic objects没有什么与众不同吧。 而且原型继承不是js的首创,同SUN的java一样 都是受SELF语言的影响 。只是一个学到的是原型,一个学到的是JIT。 就像erlang的消息模拟现实世界,原型继承模拟生物产生后代,出于内存资源的考虑,才会有proto这种委托实现。而用js来模拟类则是把构造器和继承绑到一起, 稍微掩盖了原型的思想。
“另外Javascript的正式名称是:ECMAScript ”
ECMAScript只是一个标准,javascript严谨地来说只是ECMAScript的一种实现,ActionScript也类似。
谢谢分享,回去好好研究研究
closure可不是js的首创。。。 closure可是函数式编程语言的精髓之一了
的确是初学者,很多历史不清楚就想当然乱放
@javacat
你牛逼
既然 __proto__只有在Firefox浏览器中才能被访问到,为什么还老提__proto__?Firefox以外才是js更大的空间
来你博客逛下!
无力吐槽
另外Javascript的正式名称是:ECMAScript 这句话有问题吧
我给员工写的JavaScript教程
http://localjs.org/docs/en/tutorial_js4cpp.php
不过是英文的
现在javascript 开始往应用程序进发,commonjs标准就是其中一个重要的组成。手机应用框架 titanium 是我现在用的,可以直接将 js编译成 native code。总之 js现在是很有前途的语言。
@Martin
hi, Your explanation of closure is wrong. Or you have mistaken modular pattern with closure….
大侠们推荐一个好的IDE吧,能支持javascript的安全重构(支持方法重命名、方法签名修改)就行。比如我希望把ClassName.prototype.methodName重构为ClassName.prototype.methodNameOther。搜索替换我会哈,我希望有个像eclipse中的java重构一样的。
对于一个5万行以上js代码的工程来说,搜索替换、方法签名修改,都不是一件容易的事情。
@欧阳牛牛
Aptana
@enz
Please correct me … Thanks.
请教个问:
javascript rfc262 ecma 对 + (unary plus)有明确的定义,比如:var v = +’20’; 会定义一个数字v。但是php似乎是最不严谨的没有对操作符做出定义,并认定+是一个两元操作符,但是我们任然可以这么用 $var = +’20.03’,得到$var === 20.03. 这块阿浩怎么看?
因为经常看到 (int)$var,intval($var)、+$var三种用法所以有此一问。
漏字缺字现象较多哎。
好多年不用javascript了
关注博主博客一段时间了,内容很符合我的胃口,以后还会经常来的,…..壬辰年(龙)二月十一 2012-3-3
怎么前两天访问不了的,是维护还是被…
是的 scheme算是Lisp的一个超强变种吧 schema是XML下文档规范吧@陈子子杭杭杭
+1
有关javascript的赞誉有些夸张盲目。
关于new和prototype的介绍还是挺好的,通俗易懂。
@javacat
@java
java跟javascript就像你俩,名相如,实不相如!~!~
这两篇好,把问题讲清楚了
比有的文章把问题讲迷糊了强太多了
“闭包”这个名词和”上下文”一样都是当初蹩脚翻译遗留下的产物
终于可以上coolshell了!
我是做java开发的,我觉得叫做javascript挺好的,至少学习起来亲切多了!
“__proto__只有在Firefox浏览器中才能被访问到。”
我一个菜鸟也知道chrome等先进浏览器也可以访问….
陈皓 需要自己研发技术工具 1
javascript 面向对象的思想,还真是复杂啊
谢谢,受益匪浅啊,收获很大
深爱javascript
Javascript的正式名称是:ECMAScript
好像不是这么回事啊!