25个jQuery的编程小抄
以前本站向大家介绍过“程序员小抄大全”,这里是25个jQuery的小抄(有一些在墙外),有的还可以设置成你的电脑桌面。这些东西可以让你很快速地记得一些常用的东西,就好像软件的快捷键一样。希望它们对你会有帮助。
1. jQuery 1.2 Cheat-sheet [PNG]
你准备使用 HTML 5 吗?
JS1K 演示
以前本站发布过很多和Javascript相关的东西,如:《又一个Javascript试验田》、《一个Windows 3.1的Web网站》、《哥是玩程序的》。今天要介绍另外一组,先看下面的这个Javascript特效(在IE下无法正常工作),你可以用Chrome查看,很炫。不过最炫的是其源码,非常的简单,不超过1K。如果你要知道这个效果的原理,这里有一个教程。这里有个网站:JS1K Demo, 这个站上主要收集一些Javascript不大于1K的程序。
下面是其源码:
…
HTML5 和 Flash 之争
二者之间的竞争会演变成为一场“战争”吗?(现在甚至出现了可以把Flash转成Javascript/HTML5的工具)
首先需要弄清楚二者之间最主要的区别,HTML 是一种语言(超文本标记语言 – HyperText Markup Language),而 Flash 是 Adobe(其收购了Macromedia)公司的一个浏览器插件(Plugin)。HTML5 目前还是 W3.org 规范中一个草案,这意味着其还没有最终定案,希望到 2012 年这项工作能够完成。
以下是二者各自的一些特点:
HTML5
这个新的技术更为易学和易用,比较 .FLA 和 .SWF 文件更容易编辑。并且基本上过去所有由 Flash 才能制作的动画效果都能够使用 JS + HTML5 + CSS 3 来完成,不过工作量可能会更大一些,不仅文件尺寸会增大,性能方面也会有影响。
以前为 Web 表单设定风格我们一定需要使用到 JavaScript, 但是 HTML5 中的 contenteditable 属性让我们可以做得更多。一些新的输入类型(Types of Inputs)也被加入到 HTML5 中,如:电子邮件,数字,值范围等等。
用户不仅仅需要一个支持 HTML5 的浏览器,还需要 CCS 3 和新的 JavaScript 引擎的支持。
免费(不包括第三方字体和音频视频等等)
更好地移动设备支持(HTML5 正在被运用于 iPhone,iPod,iPad 和 Android 应用的开发)
拖拽,事实上这不是 HTML5 的一部分,但是在新版本的 GMail 中,从桌面拖拽文件到浏览器能够用 HTML5 很好地实现。对于 Flash 我不知道这是否可以实现?
在Javascript里写Python
以前,本站介绍过去一种写HTML和CSS的新方法,以一种杂交式的代码,昨天给大家介绍了.NET代码和Python及Ruby代码的互相转换工具,但是这个世界可能比我们想像的还疯狂。IronPython 是一个在.NET平台上运行Python的东西,就像那些在JVM上运行其它语言的东东一样。当然,IronPython最邪恶的事情并不是在.NET上运行Python,而是在Javascript里写Python的语法。这个畸形混血儿的网址在这里(请注意翻墙)。
使用这个玩意很简单,下面,让我们看看这个混血儿长啥样?
首先,你需要链接一个js文件:
<script src="http://gestalt.ironpython.net/dlr-latest.js" type="text/javascript"></script>
然后,让我们看看如何写一个按钮事件:
<input id="button" type="button" value="Say, Hello!" />
<script type="text/python">
def button_onclick(s, e):
window.Alert("Hello from Python!")
document.button.events.onclick += button_onclick
</script>
你对此事怎么看?欢迎留下你的看法。
十个免费的Web压力测试工具
 两天,jnj在本站发布了《如何在低速率网络中测试 Web 应用》,那是测试网络不好的情况。而下面是十个免费的可以用来进行Web的负载/压力测试的工具,这样,你就可以知道你的服务器以及你的WEB应用能够顶得住多少的并发量,以及你的网站的性能。我相信,北京奥组委的订票网站的开发团队并不知道有这样的测试工具。
两天,jnj在本站发布了《如何在低速率网络中测试 Web 应用》,那是测试网络不好的情况。而下面是十个免费的可以用来进行Web的负载/压力测试的工具,这样,你就可以知道你的服务器以及你的WEB应用能够顶得住多少的并发量,以及你的网站的性能。我相信,北京奥组委的订票网站的开发团队并不知道有这样的测试工具。
Grinder – Grinder是一个开源的JVM负载测试框架,它通过很多负载注射器来为分布式测试提供了便利。 支持用于执行测试脚本的Jython脚本引擎HTTP测试可通过HTTP代理进行管理。根据项目网站的说法,Grinder的 主要目标用户是“理解他们所测代码的人——Grinder不仅仅是带有一组相关响应时间的‘黑盒’测试。由于测试过程可以进行编码——而不是简单地脚本 化,所以程序员能测试应用中内部的各个层次,而不仅仅是通过用户界面测试响应时间。
Pylot -Pylot是一款开源的测试web service性能和扩展性的工具,它运行HTTP 负载测试,这对容量计划,确定基准点,分析以及系统调优都很有用处。Pylot产生并发负载(HTTP Requests),检验服务器响应,以及产生带有metrics的报表。通过GUI或者shell/console来执行和监视test suites。
Web Capacity Analysis Tool (WCAT) – 这是一种轻量级负载生成实用工具,不仅能够重现对 Web 服务器(或负载平衡服务器场)的脚本 HTTP 请求,同时还可以收集性能统计数据供日后分析之用。WCAT 是多线程应用程序,并且支持从单个源控制多个负载测试客户端,因此您可以模拟数千个并发用户。该实用工具利用您的旧机器作为测试客户端,其中每个测试客户端又可以产生多个虚拟客户端(最大数量取决于客户端机器的网络适配器和其他硬件)。您可以选择使用 HTTP 1.0 还是 HTTP 1.1 请求,以及是否使用 SSL。并且,如果测试方案需要,您还可以使用脚本执行的基本或 NTLM 身份验证来访问站点的受限部分。(如果您的站点使用 cookie、表单或基于会话的身份验证,那您可以创建正确的 GET 或 POST 请求来对测试用户进行身份验证。)WCAT 还可管理您站点可能设置的任何 cookie,所以配置文件和会话信息将永久保存。
Web版的VNC
想在Web上远程控制远端的电脑吗?Guacamole开源项目提供了这样的解决方案,其主要使用了HTML5和Ajax。下面是一个载图。如果你能够访问Youtube的话,你可以看看这个视频。
是啊,HTML5强大了,什么都能干了,连Flash也要取代了。现如今,什么事都在往Web上移植了,Chrome也OS了。可以预见在HTML5出来后,未来这样的事情会越来越多,以后的一些移动和掌上设备真的只需要一个Web Browsers.
如何在低速率网络中测试 Web 应用
大家看到标题后的第一个问题可能是:“我们需要这样做吗?”
如果我们开发的是局域网 Web 应用的话,可能没有必要这样做。但如果我们的 Web 应用面向的是互联网上的成千上万的用户,这样做就很必要了。因为在现实世界中并不是所有的用户都有高数率的网络连接,也许用户使用的是拨号接入,移动设备,3G,或者是 USB 网络加密狗。如果我们没有在低数率的网络环境中测试过我们 Web 应用,极有可能在上线后收到一些意想不到的关于系统性能方面的抱怨。这个时候无论我们的 Web 应用界面多么地 Web 2.0,功能多么地强大,对于用户来说都失去了使用价值。
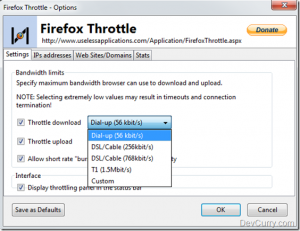
目前有很多工具能够模拟慢速网络,值得一提的是 Firefox Throttle,这是一个 Firefox 插件,你可以设置上载和下载的数率,并且监控当前带宽的使用情况。另一个非常有用的特性是它可以控制你的 localhost 的连接数率,对本地测试很有用。
Firefox Throttle 的截图
另一个工具是 Sloppy,它是一个 Java Web Start application。
几个Web的资源
首先一个先给大家介绍一个HTML5的资源网站:http://www.html5rocks.com/ ,在这个网站上,有三个子站:
- HTML5的幻灯片:http://slides.html5rocks.com/,虽然是英文的,但相信我,这个幻灯片做得很好,你应该能看得懂。
- HTML5的操练场:http://playground.html5rocks.com/,这个页面上有很多HTML5的源码,你可以就直接在上面修改,并查看修改结果。
- HTML5的教程:http://www.html5rocks.com/tutorials/,这个页上有一些Steps by Steps的教程,很不错。
第二个,给大家推荐一个Javascript库,叫——DragDealer。这个JS主要是处理Web上的各种拖动效果,脚本很小,在没有压缩的情况下也只有12K,而且没有任何的dependence,使用起来也比较方便。
第三个,是Apple的Showcase,我们都知道,iPhone不支持flash,但支持HTML5,大家可以点下面这些链接看看Apple公司自己做的HTML5的一些效果。当然,有一些需要safari浏览器。




 (13 人打了分,平均分: 3.31 )
(13 人打了分,平均分: 3.31 )