Chrome开发者工具的小技巧
Chrome的开发者工具是个很强大的东西,相信程序员们都不会陌生,不过有些小功能可能并不为大众所知,所以,写下这篇文章罗列一下可能你所不知道的功能,有的功能可能会比较实用,有的则不一定,也欢迎大家补充交流。
话不多话,我们开始。
代码格式化
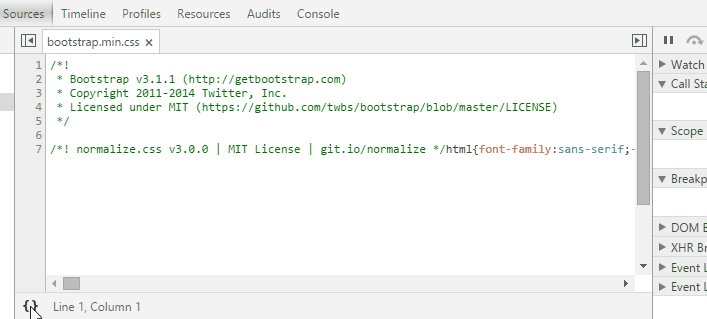
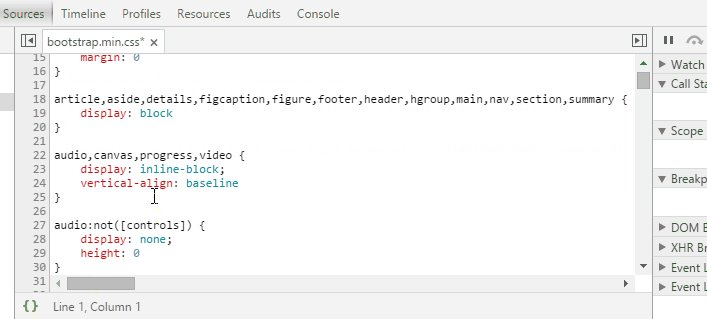
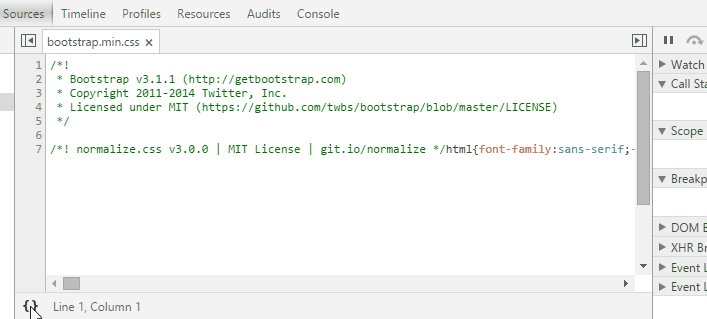
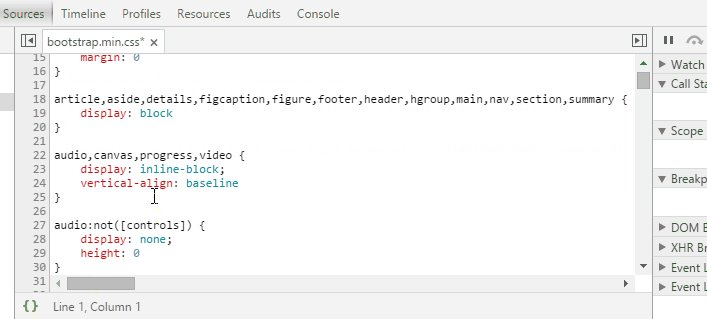
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。

Chrome的开发者工具是个很强大的东西,相信程序员们都不会陌生,不过有些小功能可能并不为大众所知,所以,写下这篇文章罗列一下可能你所不知道的功能,有的功能可能会比较实用,有的则不一定,也欢迎大家补充交流。
话不多话,我们开始。
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。

以前本站介绍过一个在线的《正则表达式生成器》,下面是两个在浏览器中检查正则表达式的插件,Firefox的和Chrome的,希望对你有用。

谷歌下一个版本的Chrome浏览器软件将缺少一个在近20年来一直是浏览器的一个特点的功能:在地址栏中的“http://”。目前开发人员版本的Chrome浏览器已经做了这种改变。这个变化虽然看起来很小,但是,已经在Chrome网站引起了程序员们很大的争议。
在Google Chrome的开发站点上,又有了一个很热的BUG——Issue 41467(上一次的一热议的BUG是的《Go语言更名Issue 9》),这个BUG目前已被关闭。不过在其它地方还在热议中,如:Reddit.com。基本上来说,90%以上的程序员反对的,他们希望Google的Chrome可以给一个设置关闭或打开这一功能。
一些程序员觉得这是违反了RFC,并且觉得这是在向End User传播一种很不好的东西,那就是网址可以不用http://,这样一来会给程序员增加很多麻烦,比如:他们的程序无法使用http://这一关键字来检查用户的输出,等等。
iPhone浏览器的也是这样的, 不过当你把光标放到地址栏中,其会显示http://,广大程序员希望Chrome也实现这一方案。然而,Issue 41467目前的状态是“WontFix”,呵呵。
有人说,如果你在地址栏中直接输入网址,没有协议前缀,默认就是http://,Google用的就是这个特性,然后,你可以试试在地址栏中输入“ftp.gnu.org/gnu”,你会发现,自动加入的不是http://而是ftp://,呵呵。
有人说,既然你要省,不如也把www.和后面的.com加上/也省了,因为这些都是默认的嘛。直接打google就OK了。Chrome开发团队说,没有www.和.com/只能算是一个主机名,不能算是DNS域名。呵呵。
还有人说,搞这种隐藏的最恶心的就是Windows,隐藏文件后缀名,隐藏系统文件,太扯了,于是,像sexy_girls.jpg.exe,huge-tits.jpg.src这样玩意儿让某些电脑知识薄弱意志不坚定的人深受其害。
如果有空,请留下你的观点。