一些非常有意思的杂项资源
下面是一些最近在互联网上看到的一些各式各样的资源和文章,当然,都是英文社区的,本来想每一个写一篇文章,但是觉得一篇文章一句话真没劲,所以,把这些东西合并写成一篇文章,这样有利于减轻本站的负载,也有利于节省网络带宽,同样,也就节省了能力和电力,因此也就很环保,很低碳。呵呵。
- 先是一个《Windows Internal》第五版的第五章的电子版(英文的),你可以在这里下载。关于其它一些电子书,你可以看看本站的这篇文章《免费电子书列表》、《非常不错的编程技术教程》、《超过100本的linux免费书籍》和《20本最好的Linux免费书籍》
→
- http://www.3dtin.com/是一个用纯Javascript搞的一个3D作图的网站,Javascript是越来越强大了。这个演示可以让你看到以后Web应用的潜力。关于Javascript的一些东西,你可以参看本站的这些文章《JS1K 演示》、《又一个Javascript试验田》、《一个Windows 3.1的Web网站》、《哥是玩程序的》。
→
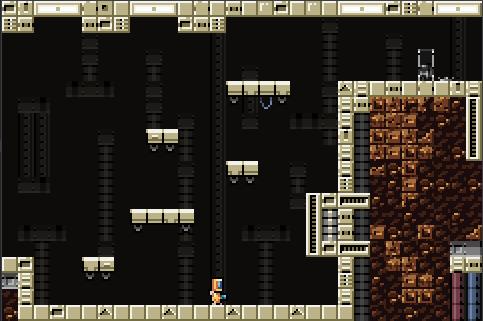
- 说到这些很酷很炫的东西,大家一定会想到使用Flash,不过,目前的Flash正在受到HTML5的强力挑战,目前,对于HTML5的展示网站很多,让我们看到了HTML5完全可以做出Flash的样子,比如前些天本站说到的这个演示,还有给大家展示的纯HTML5的小游戏,不过,那些都是一些演示和展示罢了。今天在网上看到一个更强大的HTML5游戏,相当有可玩性,大家不妨一去试玩:http://www.phoboslab.org/biolab/
→
→
- 说到Web开发,就得要提CSS了,这里有一个在线编辑CSS的网站,很不错,http://css3.mikeplate.com/。关于CSS和Web开发的一些文章,你可以查看本站的CSS的Tag。现在,这种在线的东西是越来越多了,比如:《Emacs配色在线生成器》、《Coderun.com 在线开发IDE》、《正则表达式生成器》、《Ajax开发利器UIzard》、《一个在线的画UML图的网站》。






 这个网页(
这个网页(
