神奇的CSS形状
【感谢 Neo 投递本文 – 微博帐号:@_锟_ 】
在StackOverflow上有这么一个问题,有位同学在http://css-tricks.com/examples/ShapesOfCSS/ 找到一些使用CSS做的形状,其中一位同学对下面的这个形状充满了疑问。
形状是:

代码是:
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
这位同学就提问啦,为啥这么这么几句就能画出一个三角形呢?
于是呢,有高人出现,这个高人图文并茂的解释了这个三角的成因
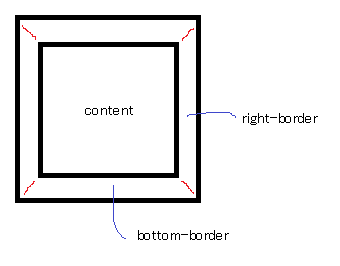
首先呢,我们需要了解HTML标记的Box Model(盒模型),这个例子中呢我们将content,padding都看作content。忽略掉margin。那么一个盒模型就是下图

中间是内容,然后是4条边。每一条边都有宽度。
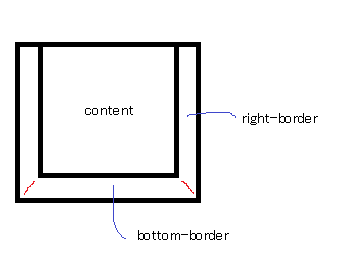
根据上面CSS的定义,没有border-top(顶边)的情形下 ,我们的图形如下:

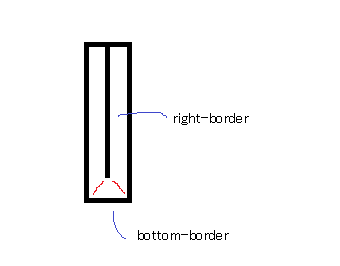
width设置为0后 ,内容没有了就成为下图:

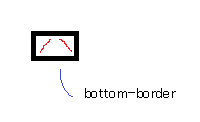
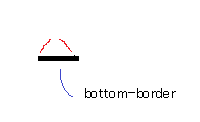
height也设置为0,只有底边了。

然后两条边都是设置为透明,最后我们就得到了

这个属于奇技淫巧,但是也说明CSS的强大,没有做不到只有想不到。另外http://css-tricks.com/examples/ShapesOfCSS/ 还能找到很多其他的形状,感兴趣的同学可以自己去看。还有酷壳以前的这篇文章《CSS实现的各种形状》
(转载本站文章请注明作者和出处 酷 壳 – CoolShell ,请勿用于任何商业用途)








 (26 人打了分,平均分: 3.31 )
(26 人打了分,平均分: 3.31 )
《神奇的CSS形状》的相关评论
CSS确实很强大!
这个技巧经常用来实现无字符箭头
我之前为了回答 quora 上的一个问题作了一个 demo ,展示了各种用 CSS 能做成的三角形,欢迎围观 http://leplay.github.com/demo/triangle.html
PS: transparent 那两个边设置成 solid 有时会在 IE6 下有 bug,设置成 dashed 可以解决。
说到css,就给大家推荐个好东西,必备啊哈哈
http://nicolasgallagher.com/pure-css-speech-bubbles/demo/
在没有CSS3旋转变形之前,这个hack经常被用来做对话泡泡的,不过如果给它加上box-shadow矩形就现原形了
u8aq6eu7br7x
顶一个
神奇的CSS
CSS神奇而强大。依稀记得大学时在倒持CSS滤镜的情景。当时就一个感觉,太牛B了。
If you haven’t seen this, you should see! A demo created in 2006 old school days.
http://www.uselesspickles.com/triangles/
same trick to create not only right triangle or equilateral triangle, but also ANY kinds of triangles.
我在想像一些魔兽世界的官方网站或者一些游戏站
设计的都那么漂亮
真正用的时候不可能一个个的调吧
像google-zeitgeist的这个页面,或是google naxus页面
交互友好,又美观,看源代码也不像一点点调出来,明显是用软件生成的
我想知道这些前端页面设计的时候,工业上有什么工具可以派上用场,而且他们最重要的一点是夸浏览器兼容
又不用去一点一点的调
这个真给力啊
http://www.mayipe.com 看看吧
这就是懂得内部原理的好处吧。知其然到知其所以然的境界,太遥远了。
前几天也在纠结这个CSS三角形
感谢有这篇文章!~
解释不通啊,有些勉强
height也设置为0,只有底边了????
而width为0,却左右边框都没了!!!
@arrowing
没有左右边框和上边框
你好好看看吧!@arrowing
css3更强大,不但可以有形状,而且可以实现动画。
牛逼,32个赞。