浏览器正则表达式检查插件
以前本站介绍过一个在线的《正则表达式生成器》,下面是两个在浏览器中检查正则表达式的插件,Firefox的和Chrome的,希望对你有用。
1)Firefox:Regular Expressions Tester

以前本站介绍过一个在线的《正则表达式生成器》,下面是两个在浏览器中检查正则表达式的插件,Firefox的和Chrome的,希望对你有用。

还记得以前本站的一篇文章《如何在Google App Engine上运行PHP》吗,其实那是借用 Quercus, 一个 100% 的用Java 实现的一个 PHP 引擎。今天,这样的东西太多了,能运行在Java的虚拟机JVM上的程序意味着有天然的跨平台性,现在JVM并不单单只能运行Java程序,在JVM上出现了若干使用Java虚拟机运行的脚本程序,比如什么PHP, Python, Ruby等等,这里有一篇文章评论了在JVM上的可以运行的排名前五脚本语言。他们分别是:
下面是一张表格比较了这五大JVM脚本语言:
对我来说,一个好的程序员应该是努力去追求尽可能无错的高质量的符合需求的代码实现。 一些人也许认为好的程序员是那些懂得多门编程语言,懂得很牛技术的程序员,是的,这在某些情况下是对的。但归根到底,无论你用什么样的技术,什么样的语言,所有的程序被写出来,其功能都要符合需求以及尽可能地健壮无错和高质量。 我们可以想像一下,如果一个能力普通的程序员有足够多的时间来做测试,那么,其也可以保证他的代码的质量。所以,有一种观点这样认为——要达到质量高的代码只需要有足够多的时间来做测试。这对于以结果为导向的商业软件开发中是可以理解的(我们可以看到那些制汽车的产商在汽车测试上花费的精力和时间就可以明白这一道理)。
但是,很明显,所有的已经开发出来项目都是在不完美的条件下开发出来的,一般来说,几乎所有的项目都是在最大化程序员软件的开发速度。而且,很多情况下,我们似乎对深度测试和压力测试并不是很关心,所以,我们总是在祈祷并期望那些赶工出来的代码可以正常工作,尤其是在上线的时候,这种唯心主义的价值观更为强烈。 其实,开发速度和软件产品质量并不矛盾。好的程序员并一定是技术强的程序员,而是那些可以在不完美的工作环境下保证软件质量和工作效率的程序员。下面是是五个程序员可以在这种不完美的情况下做得更好的观点(它们都和语言和技术没什么关系,只不过是一种你的工作行为,能够和所有的行业相通),这五个观点也许可以让你成为这样的好程序员。
在近几年来,编程语言的设计正在经历着类似于“文艺复兴”的过程,这么说主要是基于下面两个事实:1)多核技术推动着PC消费者更多的关注并行程序。2)动态语言的性能越来越好,其性期已经可以足够用来实现互联网服务,并且它们正在走出“脚本语言”阴影。
这篇文章试图收集最重要的编程语言的设计错误,以便让那些程序语言设计者们在设计新型的编程语言时避免。我避免了一些纠缠不清的有好有坏的问题,如:动态类型或是静态类型。我也省略了那些看起来并不严重,很容易被修改的错误。例如,加入“参量”(Parametric Type),这在Java中已经有了。Sun在发布Java 1.0版后的第八年才加入了这一功能。还有一个最近的例子是 Google Go Language Design FAQ 中说到的:: “Generics may well be added at some point. We don’t feel an urgency for them, although we understand some programmers do.”
几乎在所有的主流编程语言中,对一个对像的引用可能会是一个空指针,这个错误会引发运行时错误。 C.A.R. Hoare 最近声明向这一“发明”负责,尽管如此,其它许多的设计者们都应该对这样的设计受到批评。下面是 C.A.R Hoare 的“忏悔”:
I call it my billion-dollar mistake. It was the invention of the null reference in 1965. […] More recent programming languages like Spec# have introduced declarations for non-null references. This is the solution, which I rejected in 1965. – C.A.R. Hoare
我把它叫做“亿万美元错误”。这个空指针的发明创造来自1965年。…… 现在的编程语言引入了“非空引用”的声明规格。这个方案被我在1965年给拒绝了。
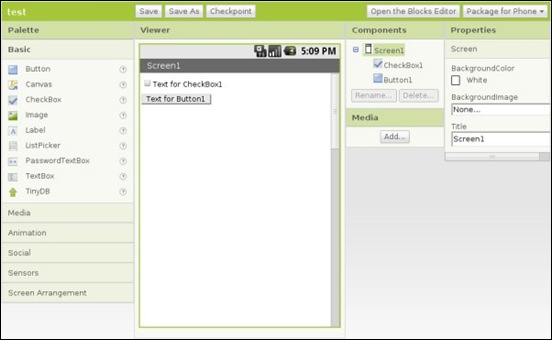
Google 本周一发布了一个新的工作可以让任何人创建Android手机应用。这个工具叫Google App Inventor。(目前, App Inventor好像只对教育者开放)Google说:“你不必是一个专业开发人员就能轻松使用App Inventor。使用App Inventor无须掌握编程知识。因为你根本就不需要编写代码,你只需在可视化界面上设计应用的界面,并使用“blocks”指定应用的行为(behavior)。”

注意,Google说的是任何人,也就是包括那些不会编程的人。这个工具可以将枯燥的代码变成了一块一块的拼图,你需要做的只是把这些零散的拼图按照你自己的意思组合在一起,点击生成,你的第一个 Android 程序就诞生了。这里有一篇来自 纽约时代的报道,《纽约时代》报道称,App Inventor已经在六年级的孩子们中完成测试,他们能够使用App Inventor制作简单的应用。如果你可以访问Youtube的话,你可以看看这个视频。
 两天,jnj在本站发布了《如何在低速率网络中测试 Web 应用》,那是测试网络不好的情况。而下面是十个免费的可以用来进行Web的负载/压力测试的工具,这样,你就可以知道你的服务器以及你的WEB应用能够顶得住多少的并发量,以及你的网站的性能。我相信,北京奥组委的订票网站的开发团队并不知道有这样的测试工具。
两天,jnj在本站发布了《如何在低速率网络中测试 Web 应用》,那是测试网络不好的情况。而下面是十个免费的可以用来进行Web的负载/压力测试的工具,这样,你就可以知道你的服务器以及你的WEB应用能够顶得住多少的并发量,以及你的网站的性能。我相信,北京奥组委的订票网站的开发团队并不知道有这样的测试工具。
Grinder – Grinder是一个开源的JVM负载测试框架,它通过很多负载注射器来为分布式测试提供了便利。 支持用于执行测试脚本的Jython脚本引擎HTTP测试可通过HTTP代理进行管理。根据项目网站的说法,Grinder的 主要目标用户是“理解他们所测代码的人——Grinder不仅仅是带有一组相关响应时间的‘黑盒’测试。由于测试过程可以进行编码——而不是简单地脚本 化,所以程序员能测试应用中内部的各个层次,而不仅仅是通过用户界面测试响应时间。
Pylot -Pylot是一款开源的测试web service性能和扩展性的工具,它运行HTTP 负载测试,这对容量计划,确定基准点,分析以及系统调优都很有用处。Pylot产生并发负载(HTTP Requests),检验服务器响应,以及产生带有metrics的报表。通过GUI或者shell/console来执行和监视test suites。
Web Capacity Analysis Tool (WCAT) – 这是一种轻量级负载生成实用工具,不仅能够重现对 Web 服务器(或负载平衡服务器场)的脚本 HTTP 请求,同时还可以收集性能统计数据供日后分析之用。WCAT 是多线程应用程序,并且支持从单个源控制多个负载测试客户端,因此您可以模拟数千个并发用户。该实用工具利用您的旧机器作为测试客户端,其中每个测试客户端又可以产生多个虚拟客户端(最大数量取决于客户端机器的网络适配器和其他硬件)。您可以选择使用 HTTP 1.0 还是 HTTP 1.1 请求,以及是否使用 SSL。并且,如果测试方案需要,您还可以使用脚本执行的基本或 NTLM 身份验证来访问站点的受限部分。(如果您的站点使用 cookie、表单或基于会话的身份验证,那您可以创建正确的 GET 或 POST 请求来对测试用户进行身份验证。)WCAT 还可管理您站点可能设置的任何 cookie,所以配置文件和会话信息将永久保存。
下面是一些比较重要的算法,原文罗列了32个,但我觉得有很多是数论里的,和计算机的不相干,所以没有选取。下面的这些,有的我们经常在用,有的基本不用。有的很常见,有的很偏。不过了解一下也是好事。也欢迎你留下你觉得有意义的算法。(注:本篇文章并非翻译,其中的算法描述大部份摘自Wikipedia,因为维基百科描述的很专业了)
想在Web上远程控制远端的电脑吗?Guacamole开源项目提供了这样的解决方案,其主要使用了HTML5和Ajax。下面是一个载图。如果你能够访问Youtube的话,你可以看看这个视频。
是啊,HTML5强大了,什么都能干了,连Flash也要取代了。现如今,什么事都在往Web上移植了,Chrome也OS了。可以预见在HTML5出来后,未来这样的事情会越来越多,以后的一些移动和掌上设备真的只需要一个Web Browsers.
不知道大家有没有注意到StakeOverflow的404错误页面?其显示了下面的这个图片:

这个是一个很有意思的图片,不知道你看懂了吗?看上去像Python,又像 Ruby,还像 Perl,当然也有 C的影子,还有Brainfuck。是的,这是一个杂交程序,杂交了Python,Ruby,Perl,C,还有Brainfuck(注意其中的#号),所有的语句都是输出“404”字符串。
关于这种杂交程序,本站以前也发布过《C语言和sh脚本的杂交代码》,大家可以前往一看。这样的有趣的玩法叫“Polyglot”,也就是说,把N种语言写在一个文件中,然后,该文件在任何编译器下都可以运行,上述的那段代码在Python,Ruby,Perl,Brainfuck下都可以正常运行,也可以被C和的编译器编译通过,并被运行。
下面是这个图片的字符码,以供各位试试。
首先一个先给大家介绍一个HTML5的资源网站:http://www.html5rocks.com/ ,在这个网站上,有三个子站:
第二个,给大家推荐一个Javascript库,叫——DragDealer。这个JS主要是处理Web上的各种拖动效果,脚本很小,在没有压缩的情况下也只有12K,而且没有任何的dependence,使用起来也比较方便。
第三个,是Apple的Showcase,我们都知道,iPhone不支持flash,但支持HTML5,大家可以点下面这些链接看看Apple公司自己做的HTML5的一些效果。当然,有一些需要safari浏览器。