程序员版的凡客
现在“凡客诚品”的PS风已经成为了一场运动,详见这里:http://bigfools.com/2010/08/6634.html。这两天,公司内部要出期刊,正好下班没事,于是跟着这股网风,为公司的期刊做了一个插图,那些语句着实花了我很多时间。用PPT乱做的,希望大家喜欢。呵呵。
欢迎你留下你的版本,尤其是那些语句。
现在“凡客诚品”的PS风已经成为了一场运动,详见这里:http://bigfools.com/2010/08/6634.html。这两天,公司内部要出期刊,正好下班没事,于是跟着这股网风,为公司的期刊做了一个插图,那些语句着实花了我很多时间。用PPT乱做的,希望大家喜欢。呵呵。
欢迎你留下你的版本,尤其是那些语句。
下面这段程序是一个C语言的小技巧,其展示了如何把一个参数为结构体的函数转成一个可变参数的函数,其中用到了宏和内建宏“__VA_ARGS__”,下面这段程序可以在GCC下正常编译通过:
#include <stdio.h>
#define func(...) myfunc((struct mystru){__VA_ARGS__})
struct mystru { const char *name; int number; };
void myfunc(struct mystru ms )
{
printf("%s: %d\n", ms.name ?: "untitled", ms.number);
}
int main(int argc, char **argv)
{
func("three", 3);
func("hello");
func(.name = "zero");
func(.number = argc, .name = "argc",);
func(.number = 42);
return 0;
}
从上面这段程序,我们可以看到一个叫 myfunc的函数,被func的宏改变了,本来myfunc需要的是一个叫mystru的结构,然而通过宏,我们把struct mystru的这个参数,变成了不定参数列表的一个函数。上面这段程序输出入下,
以前本站发布过很多和Javascript相关的东西,如:《又一个Javascript试验田》、《一个Windows 3.1的Web网站》、《哥是玩程序的》。今天要介绍另外一组,先看下面的这个Javascript特效(在IE下无法正常工作),你可以用Chrome查看,很炫。不过最炫的是其源码,非常的简单,不超过1K。如果你要知道这个效果的原理,这里有一个教程。这里有个网站:JS1K Demo, 这个站上主要收集一些Javascript不大于1K的程序。
下面是其源码:
…
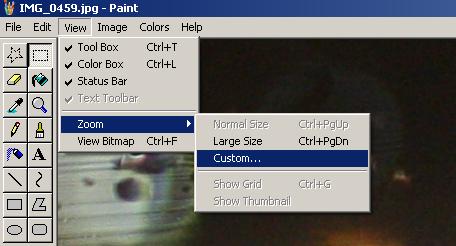
以前,本站介绍过一些Ugly的UI,今天我们来看看微软Windows里的“画笔”程序,看看微软的某个功能干了什么样的囧事。
我打开了一个比较大的图片,有点太大了,我想缩小一下看看,很好,微软在菜单项里供了Zoom选项,其中有一个Custom(自定义),挺不错的。

但是,当我看到这个自定义的对话框后,我彻底无语了,大哥你是怎么想的啊……
在酷壳,有很多文章都提到了代码注释,如:《十条不错的编程观点》、《优质代码的十诫》、《整洁代码的4个提示》、《惹恼程序员的十件事》等等。今天,某国外的程序员在这里列举五种应该避免的程序注释,我觉得比较有道理,但我觉得有少数几个观点也并不绝对。所以,我把原文的这五种应该避免的程序注释罗列在下面,并放上原作者和我的个人观点作为比较。希望对大家有用。
(注:原文为Proud,我觉得“自恋”更好一点)
public class Program
{
static void Main(string[] args)
{
string message = "Hello World!"; // 07/24/2010 Bob
Console.WriteLine(message); // 07/24/2010 Bob
message = "I am so proud of this code!"; // 07/24/2010 Bob
Console.WriteLine(message); // 07/24/2010 Bob
}
}
原文:这样的程序员对于自己的代码改动非常骄傲和自恋,所以,他觉得需在在这些自己的代码上标上自己的名字。其实,一个版本控制工具(如:CVS或Subversion)可以完整地记录下所有的关于代码的改动的和作者相关的一切信息,只不过不是那么明显罢了。
陈皓:我同意原文的观点。在我的团队里也有这样的事情发生。有段时间我认真思考过这样的事情,是否应该把这样的事情在代码中铲除出去。后来,我觉得,允许这样的行为并不一定是坏事,因为两点:
今天,苹果公司向开发者发布Xcode 4 Preview 2,这是一个IDE用来开发在Mac,iPhone,iPad上应用程序的工具。在这个第二预览版中,主要有以下新的功能:
你可以访问 What’s New 来看看具体的细节。

一般来说,我们会使用正规表达式来做字符串匹配,今天在网上浏览的时候,看到了有人用正则表达式来检查一个数字是否为素数(质数),让我非常感兴趣,这个正则表达式如入所示:

要使用这个正规则表达式,你需要把自然数转成多个1的字符串,如:2 要写成 “11”, 3 要写成 “111”, 17 要写成“11111111111111111”,这种工作使用一些脚本语言可以轻松的完成。
一开始我对这个表达式持怀疑态度,但仔细研究了一下这个表达式,发现是非常合理的,下面,让我带你来细细剖析一下是这个表达式的工作原理。
首先,我们看到这个表达式中有“|”,也就是说这个表达式可以分成两个部分:/^1?$/ 和 /^(11+?)\1+$/
可见这个正规则表达式是取非素数,要得到素数还得要对整个表达式求反。通过上面的分析,我们知道,第二部分是最重要的,对于第二部分,举几个例子,
以前,本站介绍过去一种写HTML和CSS的新方法,以一种杂交式的代码,昨天给大家介绍了.NET代码和Python及Ruby代码的互相转换工具,但是这个世界可能比我们想像的还疯狂。IronPython 是一个在.NET平台上运行Python的东西,就像那些在JVM上运行其它语言的东东一样。当然,IronPython最邪恶的事情并不是在.NET上运行Python,而是在Javascript里写Python的语法。这个畸形混血儿的网址在这里(请注意翻墙)。
使用这个玩意很简单,下面,让我们看看这个混血儿长啥样?
首先,你需要链接一个js文件:
<script src="http://gestalt.ironpython.net/dlr-latest.js" type="text/javascript"></script>
然后,让我们看看如何写一个按钮事件:
<input id="button" type="button" value="Say, Hello!" />
<script type="text/python">
def button_onclick(s, e):
window.Alert("Hello from Python!")
document.button.events.onclick += button_onclick
</script>
你对此事怎么看?欢迎留下你的看法。
想把.NET的代码(C#和VB.NET)互转吗?或是转成Python或Ruby吗?在 http://www.developerfusion.com/ 站点上有这样的在线工具。点击下面的链接你可以使用这些工具。当然,这些工具也有很多BUG。
老实说,我并不太清楚这些工具有什么用,看似很useless。难道是为了用来学习新的语言?就像Google的Translator的一样?就像一个并不懂中文的老外可以用Google Translator在其Facebook中整点中文耍耍酷一样,难道说,一个C#的程序员可以用这样的工具和一个Python的程序员也耍耍酷?各位看客觉得这个东西有意义吗?
不过,有一点我可以确定,如果有工具把Unix/Linux下的C源码和Windows下的C源码相互自动转换,估计这会是相当划时代的,因为,这应该会让那些什么Wine或Cygwin之类的东西都统统会成为历史了。不过,这样的东西在实现上又将会有多么大的难度(OS系统API的相互转换),这个事会有可行性吗?